Checkout SDK
Learn how to create a native payment experience for your customers with our Checkout SDK.
How does it work
dLocal’s SDK payment solution allows processing payments on native components, both for iOS and Android, avoiding customers to being redirected to a web-based checkout and completing the payment experience within the merchant's native application.
Benefits of using our SDK
- Enhanced Performance. Experience swift payment processing by eliminating the need for redirection from a native app to web services.
- Take control of the UI. Utilize SDK checkout to tailor the appearance and look & feel of your customers' journey, providing a unique touch.
- Seamless User Experience. Minimize friction in user interactions by eliminating redirection from native apps to web services, ensuring a smooth flow that conceals payment data hosting in a third-party app.
- Effortless Integration. Seamlessly incorporate native integration with rapid setup, leveraging familiar communication languages (Swift for iOS, Kotlin for Android).
Integration Types
Depending on the level of PCI compliance, it is possible to use our Mobile Checkout form or use each component independently with our Direct Checkout.
| Integration Type | Description | PCI Compliance level |
|---|---|---|
| Mobile Checkout | A full checkout form built on native elements by dLocal. Will have a certain degree of customization. | SAQ-A |
| Direct Checkout | Independent native elements of a form (card number, CVV, Expiration date, etc.) that can be used in checkouts and fully customize them. | SAQ-D |
Mobile Checkout
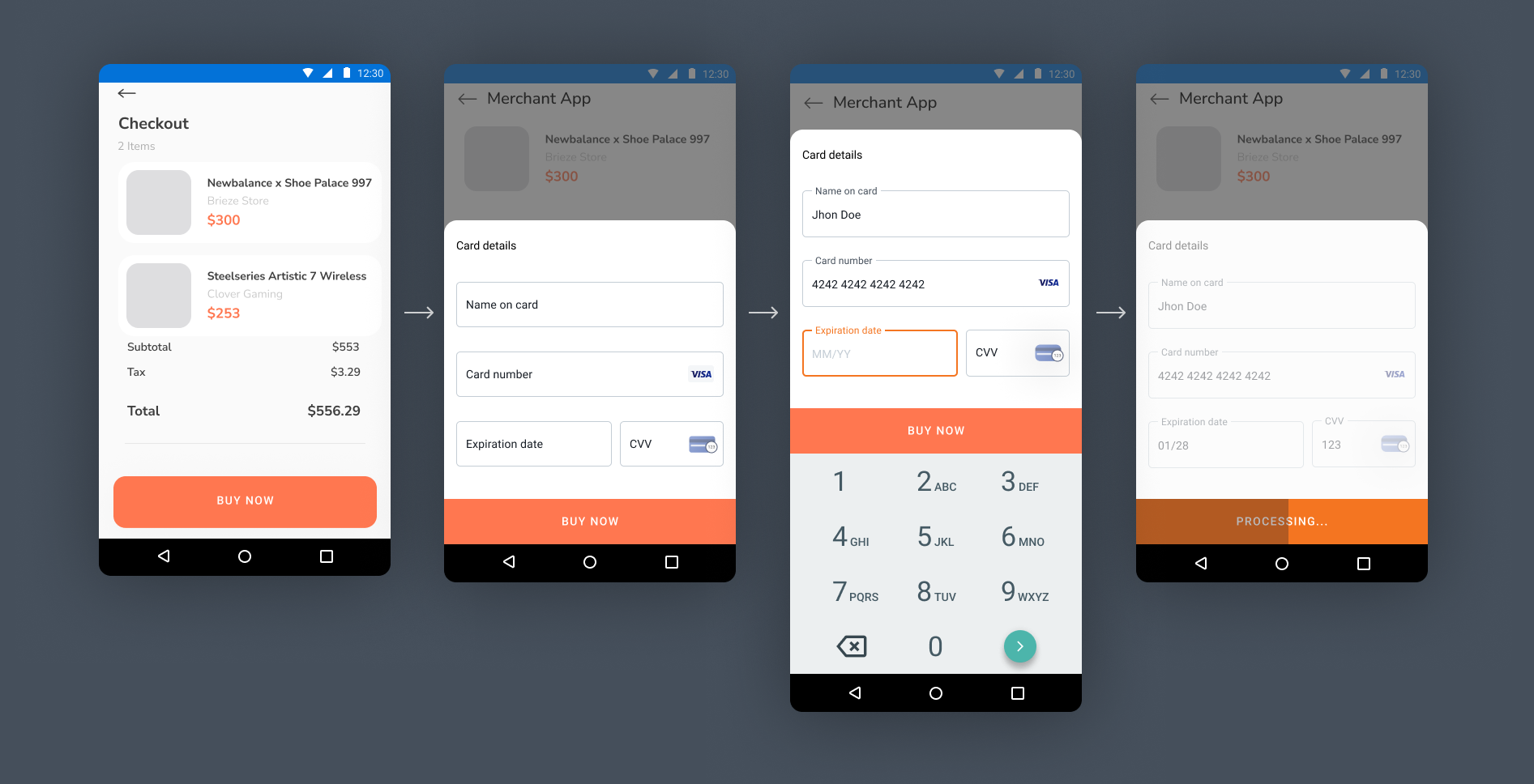
UX Example
The following is just an example of how Mobile Checkout can be presented to users.

Customization params
With the provided parameters, it is possible to customize various aspects of the Mobile Checkout.
| Param | Type | Light & Dark mode availability | Description |
|---|---|---|---|
| Title color | String Works with hexadecimal color values | Yes | Color of the title of the module. |
| Text color | String Works with hexadecimal color values | Yes | Color of texts inside each field. |
| Label color | String Works with hexadecimal color values | Yes | Color of the label of each field. |
| Hint color | String Works with hexadecimal color values | Yes | Color of the example hint for each field. |
| Outline color | String Works with hexadecimal color values | Yes | Color of field lines. |
| Fill color | String Works with hexadecimal color values | Yes | Color inside the fields. |
| Error color | String Works with hexadecimal color values | Yes | Color of error texts. |
| Button text color | String Works with hexadecimal color values | Yes | Color of text inside the button. |
| Button background color | String Works with hexadecimal color values | Yes | Color of a button. |
| Button Text | String | - | Text inside the button. |
| Background color | String Works with hexadecimal color values | Yes | Color of the background of the whole module. |
| Title font size | Number | - | Font Size of the title of the module. |
| Button text size | Number | - | Font Size of the button text. |
Direct Checkout
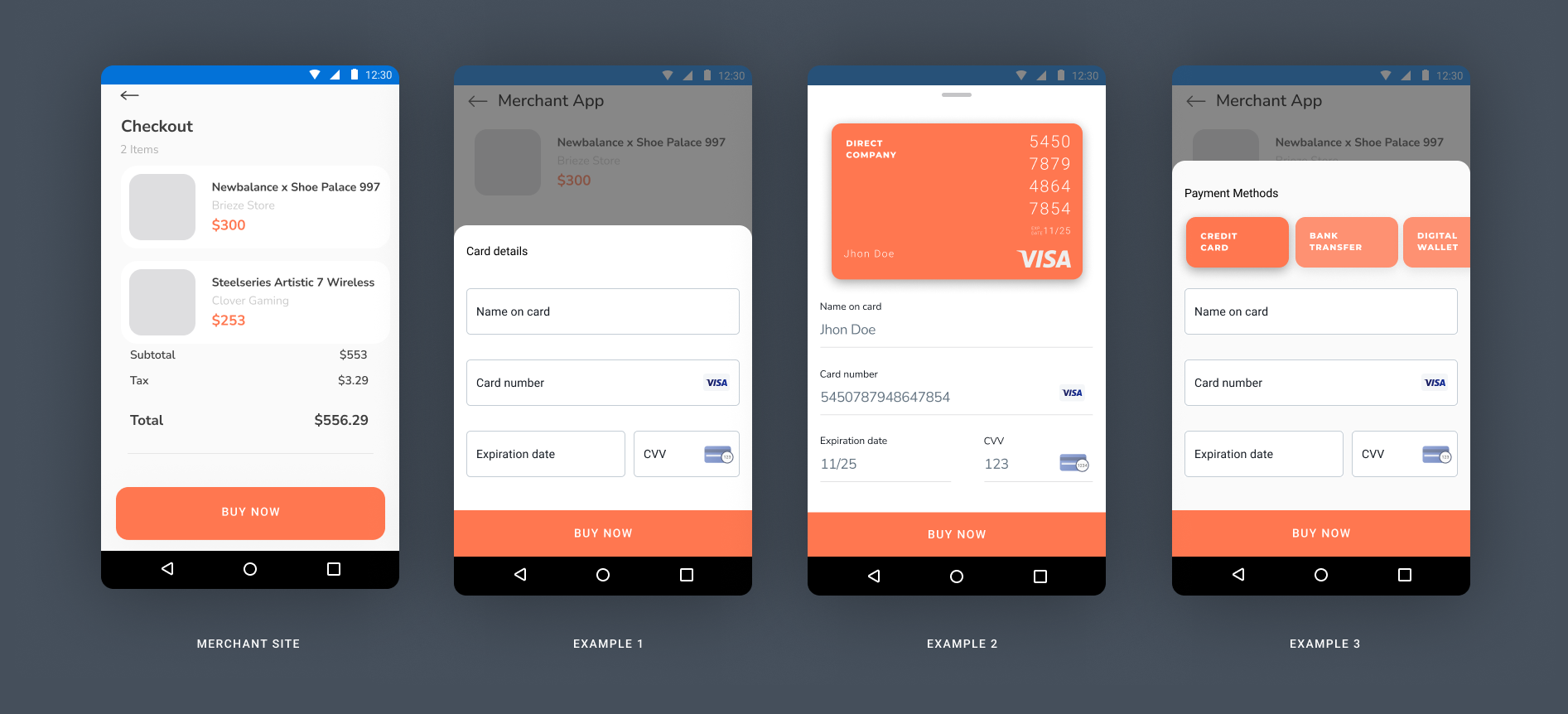
UX Example
As each part of the checkout is provided as an independent native element, there are almost no limitations in customization.

Set legal policies
For Direct Checkout integration, you need to link to dLocal Privacy policy when the customers are completing their checkout to get an agreement to legal terms. You can use the following example to add it:
Powered by dLocal. As such, you are now providing your personal data to dLocal. For more information, please visit the Privacy Notice
Technical Documentation
For more technical documentation assets, check out the following links:
SDK
Explore the extensive capabilities of our SDK through the following resources.
Mobile Checkout iOS Mobile Checkout Android Direct Checkout iOS Direct Checkout AndroidAPI Reference
Understand the technical details of the API and how to interact with it.
Mobile Checkout iOS API Reference Mobile Checkout Android API Reference dLocal Direct iOS API Reference dLocal Direct Android API ReferenceUpdated 7 months ago