Plugins and wallets
Explore dLocal's integration options with e-commerce platforms and digital wallet solutions.
Connect your current commerce systems to our platform to enhance your payment capabilities. Our plugins and wallet solutions offer a simple integration process and a fully functional checkout experience.
Link dLocal in your app or website
Shopify
Activate dLocal as a payment method in your checkout to start receiving payments.
Read informationGoogle Pay™
Allows customers to make payments using any card saved to their Google Account.
Read informationShopify
Activate dLocal as a payment method in your checkout to start receiving payments.
Activate dLocal payments
You can connect dLocal with your Shopify store by following the steps in the Shopify Admin, or through the Shopify App Store.
Shopify App Store
- To install the App, please reach out to your assigned TAM (Technical Account Manager) or dLocal point of contact who will be able to further assist and set up the dLocal App.
- Confirm the app installation by clicking on "Install app" on the link send by the dLocal point of contact.
- Make sure the test mode is disabled and click on "Activate dLocal" to enable payments.
Shopify Admin
From your Shopify admin, go to Settings > Payments.
- In the Supported payment methods section, find Additional payments methods and click "Add payment methods".
- Search by provider and look for dLocal and then click "Activate".
- Confirm the app installation by clicking on "Install app".
- Make sure the test mode is disabled and click on "Activate dLocal" to enable payments.
Configure your checkout
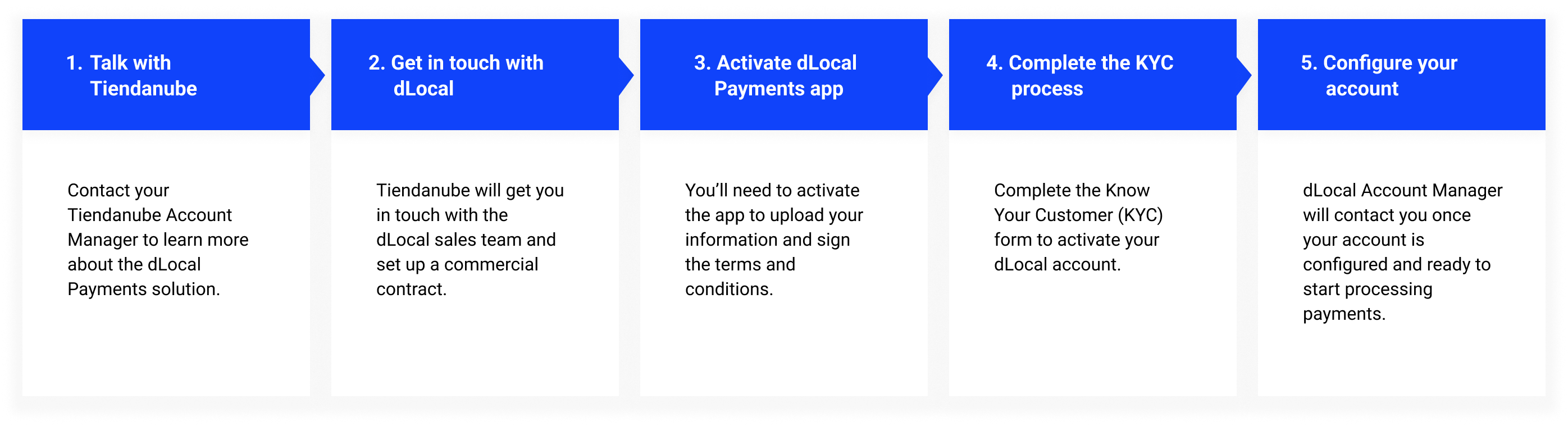
Set your Shopify’s customer contact
Make sure Shopify’s Customer contact is set to only "Email”.
- Go to Settings, and click on “Checkout”.
- Once you get there, make sure that the customer contact method is set to “Email”.

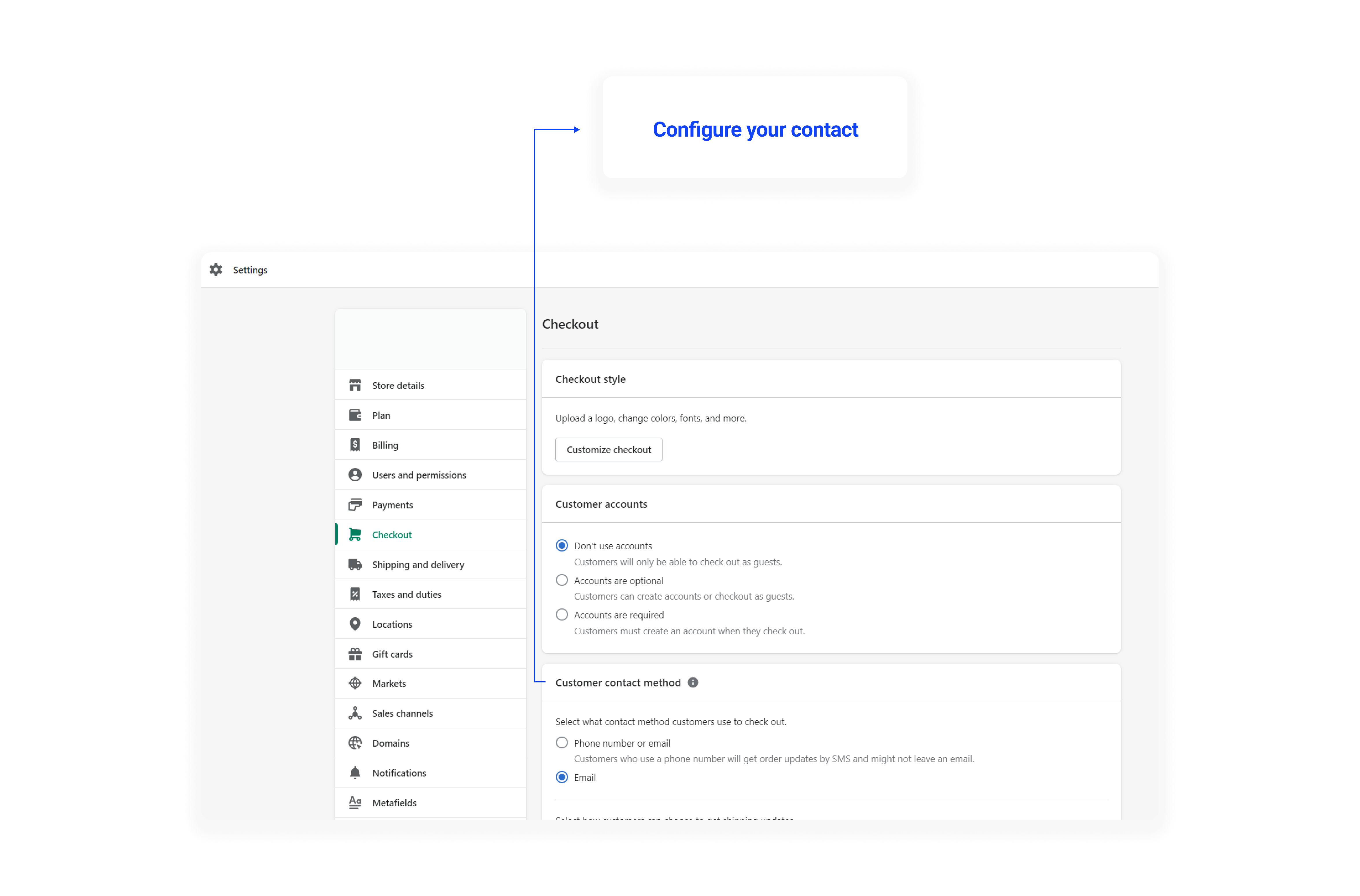
Set up your logo
Configure your dLocal account’s logo in the Merchant Dashboard in Settings > General. Remember the logo configured will be displayed to the users at dLocal’s checkout.

Image setting
The image uploaded length should be at least over 200px.
Google Pay™
Google Pay is a convenient payment system that allows customers to make payments in your app or website using any credit or debit card saved to their Google Account.
Overview
Since Google devices are widely used in the countries where dLocal operates, supporting Google Pay in your app can help simplify the checkout process and increase conversions, as payment details are recovered from the customers' Google Accounts whenever they have previously saved or used their credit or debit cards with Google Pay.
To view the list of countries where Google Pay is supported, please see Countries or regions where you can make payments with Google.
For details on the card networks supported, please see the Payment Methods section.
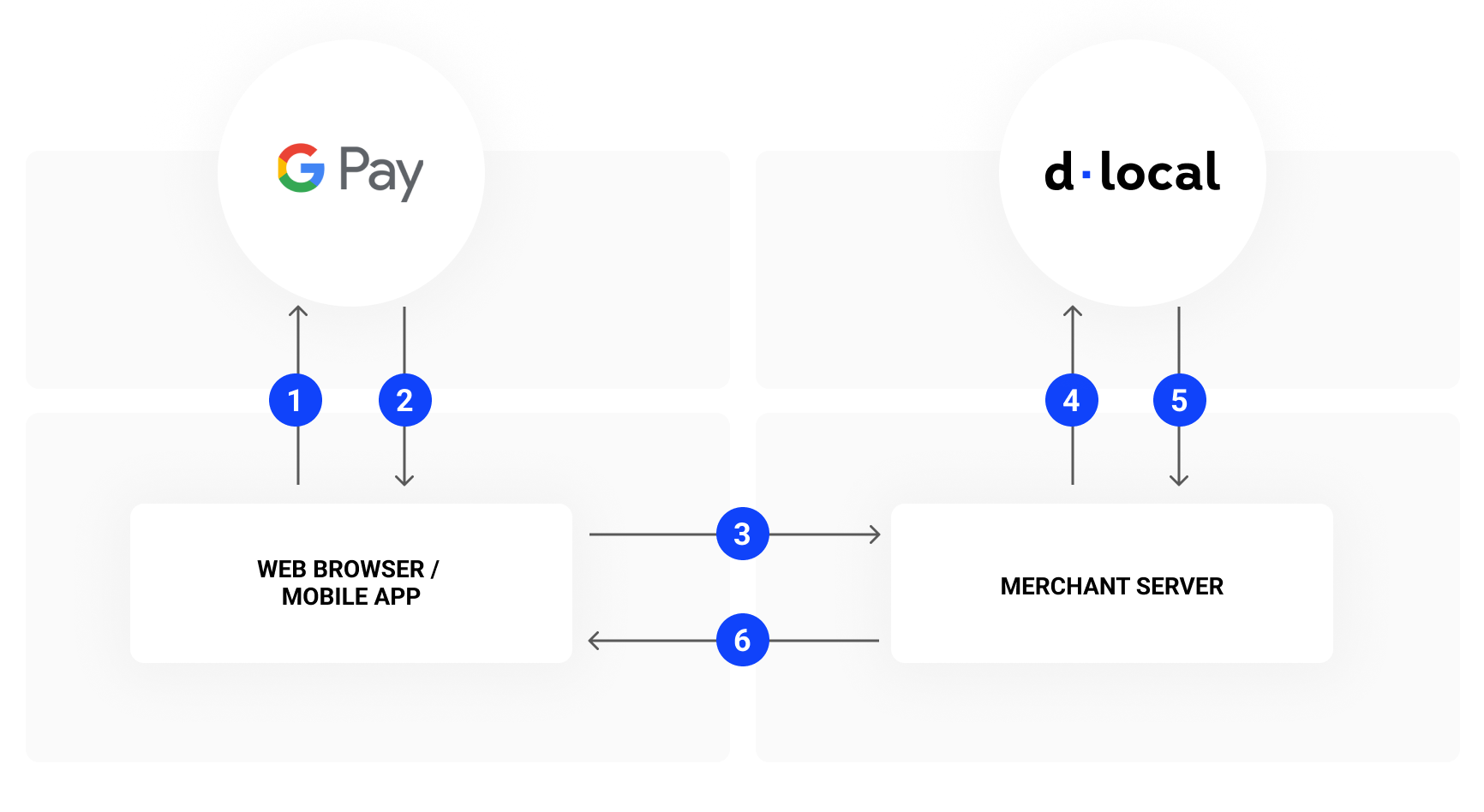
Payment flow

- The customer clicks on the Google Pay button in the merchant's client, whether it is an online store or app. The merchant initiates the Google Pay request using the Google Pay Web API or Android SDK.
- After the customer selects his payment method or provides his payment details, Google replies with a token.
- The merchant's client submits this information to the merchant's backend.
- In the payment request to dLocal, the merchant includes the token received in step 2.
- dLocal processes the payment using the Google Pay token and returns the payment confirmation to the merchant.
- The merchant then notifies the customer that the payment has been successful.
Integration
Step 1 - Google Integration Frontend
-
For web integration, please see the Google Pay / Web documentation, along with the Web integration checklist and Web brand guidelines.
-
For Android / SDK integration, please see the Google Pay / Android documentation, along with the Android integration checklist and Android brand guidelines.
Required information
When performing this step use the following parameters:
*gatewayMerchantId– You can obtain this value from your TAM
*gateway- use dlocal as the parameter value
Required fields: name, address, phone, and email.
Required document information
Please, remember to also request the user's personal ID document before or after the user clicks on the Google Pay button and sends it to dLocal in the
payerobject, as this is a requirement for payment.
Supported Payment Method
For supported payment type, select
CARD. The following card networks are currently supported:
* VISA
* ELECTRON
* MASTERCARD
* MAESTRO
* AMEX
* DISCOVER
* JCB (Only for Brazil)
* ELO (Only for Brazil)
* ELO_DEBIT (Only for Brazil)
For supported authentication methods usePAN_ONLY.
Step 2 - dLocal Integration Backend
You will need to submit a standard payment request via the https://api.dlocal.com/secure_payments endpoint using the following parameter values:
payment_method_idshould beCARD.card.gpay_tokenshould be the JSON obtained in the Google Integration step. It is important to send a JSON object and not a string in this parameter.
{
"amount": 120.00,
"currency" : "BRL",
"country": "BR",
"payment_method_id" : "CARD",
"payment_method_flow" : "DIRECT",
"payer":{
"document" : "53033315550",
"name": "Ricardo Gomes"
},
"card":{
"gpay_token": {
"signature": "MEQCIBllBeoYFjIvIjPZmYG..."
}
},
"order_id": "657434343",
"notification_url": "http://merchant.com/notifications"
}
{
"id": "D-4-cf8eef6b-52d5-4320-b5ea-f5e0bbe4343f",
"amount": 120.00,
"currency": "BRL",
"payment_method_id": "CARD",
"payment_method_type": "CARD",
"payment_method_flow": "DIRECT",
"country": "BR",
"card": {
"holder_name": "Ricardo Gomes",
"expiration_month": 12,
"expiration_year": 2025,
"brand": "VI",
"last_4": "1111"
},
"created_date": "2018-12-26T20:26:09.000+0000",
"approved_date": "2018-12-26T20:26:09.000+0000",
"status": "PAID",
"status_detail": "The payment was paid",
"status_code": "200",
"order_id": "657434343",
"notification_url": "http://merchant.com/notifications"
}
Getting ready to go live
After you have completed all the necessary steps of the integration process in the testing environment, please make sure you have requested Google Production Access, as detailed in the Google Web and Android documentation, and have updated your Google integration configuration for Production environment access.
Finally, ensure you have contacted your Technical Account Manager so that we can help check everything has been correctly configured and confirm you are ready to go live.
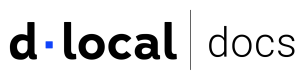
Tiendanube
Add dLocal as an online payment option in your Tiendanube store to offer all the payment methods such as credit and debit cards, cash payments, and bank transfers.
Availability
Only available for Argentina.
Requirements for going live
- You need to be part of Tiendanube Plan Evolución.
- Complete the onboarding taxes form.
- Sign dLocal terms and conditions document.
- Have completed the Know Your Customer (KYC) process.
Required information for KYC
KYC process
The KYC is a process by which dLocal needs to identify the company and its owners.
It involves merchants filling out a quick form with information and documentation such as legal entity name, tax number ID, company’s owner ID, etc.
This kind of process applies to every financial entity like dLocal. The local government requires it.
- The merchant receives an email from dLocal Account Manager, giving access to dLocal’s compliance platform.
- The merchant should access the link and complete the KYC form depending on the type of entity the merchant has: Company model or Individual model.
- Company model: these are companies with juridical entities (for example: sociedad constituida, empresa, pequeña empresa).
- Individual model: these are companies with personal entities (for example: individuo monotributista, pago a autónomos).
- Once the form is completed the merchant should notify the dLocal point of contact and the form will be submitted to the compliance team.
- The compliance team has up to 3 days to respond to the KYC.
- Once the KYC is approved or there is any additional requirement requested by compliance, the merchant will be notified by the dLocal point of contact.
Flow completion time may vary depending on document delivery times.
Required information and documentation
Company model
| Information | Description |
|---|---|
| Merchant legal name | Name of the legal entity that will be used to sign the commercial agreement with dLocal. |
| Trading as name | Company commercial name. |
| Tax ID Number (TIN) | Tax ID number to register taxes retention. |
| Website URL | Website that will be using dLocal for payment collection. If you will be collecting payments in more than one store with the same dLocal account, please specify all the website URLs involved. |
| Country of Incorporation | Country where the company is based. |
| Nature of Business/Industry | Choose from the dLocal industry list. |
| Description of Service or Product commercialized by the company | Describe the products offered on the website. |
| Current chargeback rate | Percentage of chargeback over approved transactions. |
| Current payment processor | Payment processor the website is currently using to collect payments. |
| Payment Methods | Payment methods that will be offered on the website. |
| Expected monthly volume (USD) | Monthly volume in USD that is going to be processed by dLocal. |
| Full Name main point of contact | The point of contact on the company side. This is the person that will handle communications between the company and dLocal. |
| Email for billing purpose | Email address of the point of contact. |
| Top 5 countries where company operates (by sales volume) | Complete with the top 5 countries sorted by sales volume. In case you have less than five, add all. |
| Director 1- Director Name, Middle Name and Surname | Full name of the director of the company. |
| Director 1- Date of Birth (DOB) | Date of birth of the director of the company. |
| Full Name Company Ultimate Beneficial Owner (UBO) | Full name of the owner of the company. |
| UBO DOB | Date of birth of the owner of the company. |
Documents
| Document | Description |
|---|---|
| Certificate of Incorporation | Constitución de Sociedad presented before Inspección General de Justicia (IGJ) / Instrumento Constitutivo. |
| Directors /Legal representative appointment | It is generally identified as a Constitución de Sociedad, or it can also be called as Instrumento Constitutivo. |
| Bank confirmation letter or bank statement (no older than 6 months) | Bank confirmation letter or bank statement. |
| VAT/Tax Certificate | Constancia AFIP. |
| Director/Legal Representative Copy of ID/Passport | Copy of the passport or identity card of the legal representative or owner. |
| Director/Legal Representative Proof of address (utility bill no older than 6 months) | Proof of address of the legal representative or director. Such as general services bills under the name of the legal rep or director |
| Owner Copy of ID/Passport | Copy of the owner’s passport. |
| Owner Proof of address (utility bill no older than 6 months) | Proof of owner’s address. |
Accepted file formats and sizes
Our file upload system only supports PDF and JPG file formats up to 10MB in size.
Any other file type or file size beyond this limit will not be accepted.
Individuals model
| Information | Description |
|---|---|
| Trading as name | Commercial name of the company. |
| Website URL | This is the website that is going to use dLocal for payment collection. |
| Tax ID Number (TIN) | Tax ID number to register taxes retention. |
| Nature of Business/Industry | Choose from the dLocal industry list. |
| Description of Service or Product commercialized by the company | Describe the products offered on the website. |
| Current chargeback rate | Percentage of chargeback over approved transactions. |
| Current payment processor | Payment processor the website is currently using to collect payments. |
| Payment Methods | Payment methods offered on the website. |
| Expected monthly volume (USD) | Monthly volume in USD that is going to be processed by dLocal. |
| Full Name main point of contact | Point of contact on the company side, this is the person that will handle communications between the company and dLocal. |
| Email for billing purpose | Email address of the point of contact. |
| Top 5 countries where you currently operate (by sales volume) | Complete with the top 5 countries sorted by sales volume. In case you have less than five, add all. |
| Legal Representative/Owner Name, Middle Name and Surname | Full name of the owner of the company. |
| Legal Representative/Owner- DOB | Date of birth of the owner of the company. |
Documents
| Document | Description |
|---|---|
| Legal Representative/Owner Copy of ID/Passport | Copy of the passport or identity card of the legal representative or owner. |
| Legal Representative/Owner Proof of address (utility bill no older than 6 months) | Proof of address of the legal representative or director. Such as general services bills under the name of the legal rep or director |
| Bank confirmation letter or bank statement (no older than 6 months) | Bank confirmation letter or bank statement. |
| VAT/Tax Certificate | Constancia AFIP. |
Accepted file formats and sizes
Our file upload system only supports PDF and JPG file formats up to 10MB in size.
Any other file type or file size beyond this limit will not be accepted.
Activate dLocal Payments app
- To install the app, please go to the Tiendanube App Store and confirm the app installation by clicking on "Install app".
- Complete your basic information and create a dLocal account. Please, make sure to verify the dLocal account just created.
- Fill out the form with the mandatory fields regarding your business and send it to dLocal.
- Wait for the commercial validation by dLocal Payments to start offering payments in your platform. You will be contacted promptly.
- Once everything is validated and your account configured from dLocal side, you can start offering payments in your platform.
For more information on how to activate dLocal Payments app, go to the Tiendanube help center.
Advance configurations
Descriptor set up
The descriptor is the name that the end user will see when identifying the purchase in their credit/debit card balance. This name needs to be clear and identify the name of the merchant to prevent chargebacks
The maximum length of the descriptor is up to 13 characters and it needs to be notified to the dLocal point of contact.
Missing descriptor
The descriptor will be your commercial name unless is specified otherwise.
Add features
Create a payment link
Learn how to create payment links through the Merchant Dashboard to add an extra purchase. It requires no integration.
Use the Payment links solution to collect payments securely. It is the perfect add-on tool to use and it requires no integration.
For example, it is a quick and simple way to add an extra amount to a payment already made or in process.
Create link
To create a payment link, follow these steps:
- In the Merchant Dashboard, go to the Payment links section.
- Click on +Create link.
- Fill out the form with the payment information.
Payment links documentation
For more detail information about the payment link creation, go to the Payment Links documentation.
Updated about 2 months ago